未完成ing…
- 设计原则
- 可复用能继承要完整
- 周期性迭代
- 优秀的代码是模仿/设计/重构出来的
- 设计方法
- 先整体后部分再颗粒化
- 布局-> 页面 -> 功能->业务
- 先抽象再具体
- 先整体后部分再颗粒化
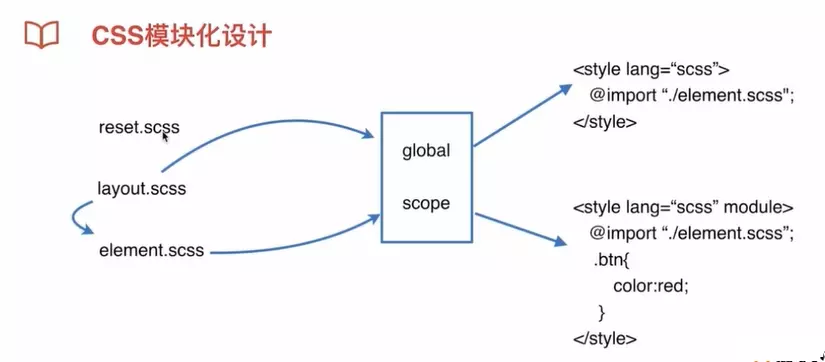
css模块化设计
reset.scss:
浏览器不同,对默认的标签有默认的样式,为了表现统一化,要加一个这个。
layout.scss:
布局抽象成这个
element.scss:
列表、按钮
global的方式引用,比如说直接把某个模块引用进来,然后就可以写具体的样式了。
scope就是用的module方法。比如说两个组件都叫做.btn,这样在之前会导致两个样式的名称一致,会被覆盖,如果想用相同的名称,样式不一样,就要用css module这样就不一致,因为编译出来的class带了一串编码。
- 优点:
- 提高代码重用率
- 提高开发效率、减少沟通成本
- 降低耦合
- 降低发布风险
- 减少Bug定位时间和Fix成本
- 提高页面容错
- 更好的实现快速迭代
- 更好的支持灰度发布
参考: CSS模块化如何实现?

