关于HTTP协议
HTTP(即超文本传输协议)是现代网络中最常见和常用的协议之一,设计它的目的是保证客户机和服务器之间的通信。
HTTP 的工作方式是客户机与服务器之间的 “请求-应答” 协议。
在HTTP中,与服务器交互的方法,最常用的有4种:即Put(增)、Delete(删)、Post(改)、Get(查)。
get是获取数据,post是修改数据。

HTTP(即超文本传输协议)是现代网络中最常见和常用的协议之一,设计它的目的是保证客户机和服务器之间的通信。
HTTP 的工作方式是客户机与服务器之间的 “请求-应答” 协议。
在HTTP中,与服务器交互的方法,最常用的有4种:即Put(增)、Delete(删)、Post(改)、Get(查)。
get是获取数据,post是修改数据。
语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化),便于开发者阅读和写出更优雅的代码的同时,让浏览器的爬虫和机器很好的解析。
1. 有利于SEO,有助于爬虫抓取更多的有效信息,爬虫是依赖于标签来确定上下文和各个关键字的权重。
2. 语义化的HTML在没有CSS的情况下也能呈现较好的内容结构与代码结构
3. 方便其他设备解析(如移动设备、盲人阅读器等)
4. 比div标签有更加丰富的含义,便于团队开发和维护
title 简短、描述性、唯一(提升搜索引擎排名)header 页眉通常包括网站标志、主导航、全站链接以及搜索框。section 具有相似主题的一组内容,比如网站的主页可以分成介绍、新闻条目、联系信息等条块。
未完成ing…
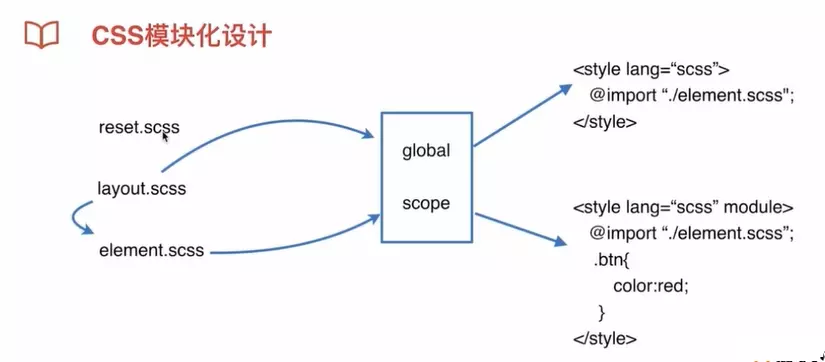
css模块化设计
reset.scss:
浏览器不同,对默认的标签有默认的样式,为了表现统一化,要加一个这个。
layout.scss:
布局抽象成这个
element.scss:
列表、按钮
global的方式引用,比如说直接把某个模块引用进来,然后就可以写具体的样式了。
scope就是用的module方法。比如说两个组件都叫做.btn,这样在之前会导致两个样式的名称一致,会被覆盖,如果想用相同的名称,样式不一样,就要用css module这样就不一致,因为编译出来的class带了一串编码。
参考: CSS模块化如何实现?
一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
1 | .transition { /*渐进增强写法*/ |
一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
1 | .transition { /*优雅降级写法*/ |
渐进增强相当于向上兼容,而优雅降级相当于向下兼容。向下兼容指的是高版本支持低版本的或者说后期开发的版本支持和兼容早期开发的版本,向上兼容的很少。大多数软件都是向下兼容的
参考文章 渐进增强和优雅降级之间有什么不同?

纵豆蔻词工,青楼好梦,难赋深情
程序员