盒子样式介绍
- width和height:内容的宽度、高度(不是盒子的宽度、高度)
- padding:内边距。
- border:边框。
- margin:外边距。
盒子模型的分类与概念
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是IE盒子模型和标准 w3c 盒子模型。
他们对盒子模型的解释各不相同:
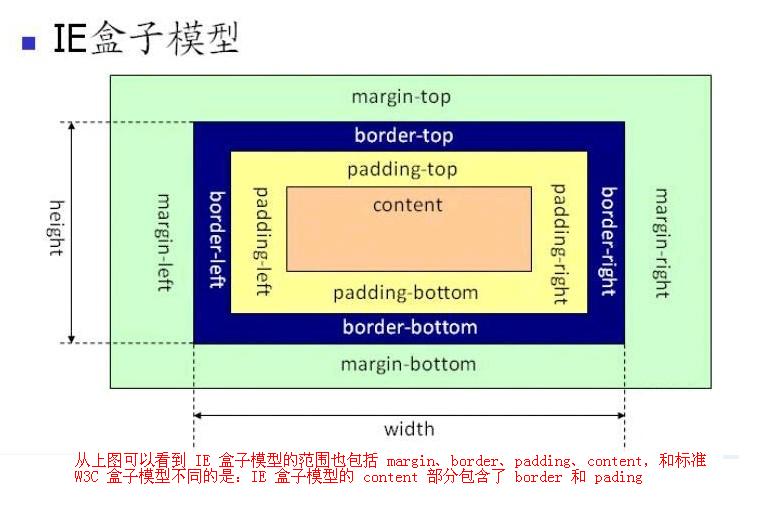
IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
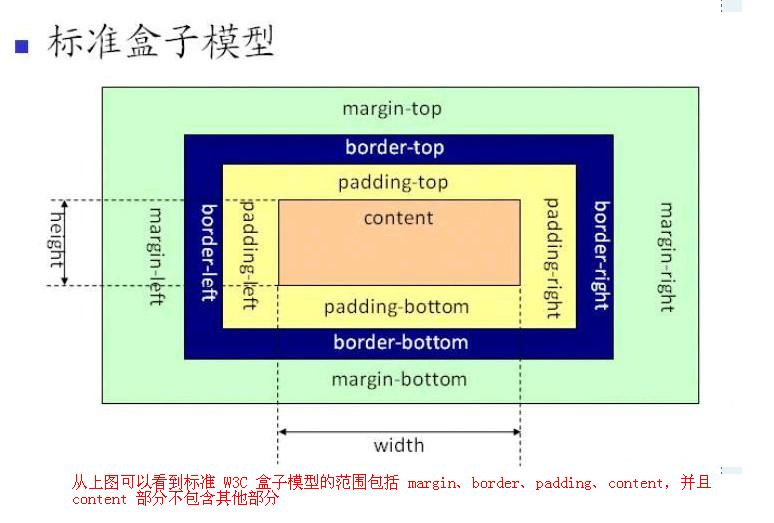
标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
ps:
1. ie8以上都是w3c标准盒模型
2. ie5极其以下都是ie盒子模型,ie6、ie7、ie8在混杂模式下ie盒模型,
3. 在标准模式下是w3c标准盒模型
4. 注意:ie6在混杂模式下一定是Ie盒模型,而ie7、ie8在混杂模式下不一定是ie盒模型
border-box width 和 height 属性包括内容,内边距和边框,但不包括外边距。
这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 。
例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px
的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为:
width = border + padding + 内容的 width,
height = border + padding + 内容的 height。
box-sizing:
content-box(默认)
content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-boxborder-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其border和padding,内容区的实际宽度会是width减去(border + padding)的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
inherit

