转载:
ajax跨域,这应该是最全的解决方案了
参考:
浏览器同源政策及其规避方法
跨域资源共享 CORS 详解
正确面对跨域,别慌
前端常见跨域解决方案(全)
同源策略
概念
同源即指:协议相同、域名相同、端口号相同。
JavaScript简介
在HTML中使用JavaScript
混杂模式与标准模式
基本概念
语法
变量、函数名和操作符都区分大小写
标识符,就是指变量、函数、属性的名字,或者函数的参数。ECMAScript标识符采用驼峰大小写格式,也就是第一个字母小写,剩下的每个单词的
首字母大写
严格模式: “use strict”;
数据类型
简单数据类型(基本数据类型):Undefined、Null、Boolean、Number、String
复杂数据类型:Object
typeof 操作符来区分函数和其他对象是有必要的
Undefind
即便未初始化的变量会自动被赋予 undefined 值,但显式地初始化变量依然是
明智的选择。如果能够做到这一点,那么当 typeof 操作符返回”undefined”值时,
我们就知道被检测的变量还没有被声明,而不是尚未初始化。
Null
Boolean
Number
整数
浮点数
NaN
即非数值(Not a Number)
ECMAScript 定义了 isNaN()函数。这个函数接受一个参数,该参数可以
是任何类型,而函数会帮我们确定这个参数是否“不是数值”。
数值转换
把非数值转换为数值:Number()、parseInt()和 parseFloat()。
String
流控制语句
函数
变量、作用域和内存问题
基本类型和引用类型
基本类型值指的是
简单的数据段,而引用类型值指那些可能由多个值构成的对象
复制变量值
如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制
到为新变量分配的位置上.
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到
为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一
个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另
一个变量1
2
3
4var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Nicholas";
alert(obj2.name); //"Nicholas"
检测类型
typeof 操作符是确定一个变量是字符串、数值、布尔值,还是 undefined 的最佳工具
虽然在检测基本数据类型时 typeof 是非常得力的助手,但在检测引用类型的值时,这个操作符的
用处不大。通常,我们并不是想知道某个值是对象,而是想知道它是什么类型的对象。为此,ECMAScript
提供了 instanceof 操作符,其语法如下所示:result = variable instanceof constructor
执行环境
垃圾收集
标记清除
引用计数
小结
- 基本类型值在内存中占据固定大小的空间,因此被保存在栈内存中;
- 从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本;
- 引用类型的值是对象,保存在堆内存中;
- 包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针;
- 从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同
一个对象; - 确定一个值是哪种基本类型可以使用 typeof 操作符,而确定一个值是哪种引用类型可以使用
instanceof 操作符。 - 所有变量(包括基本类型和引用类型)都存在于一个执行环境(也称为作用域)当中,这个执
行环境决定了变量的生命周期,以及哪一部分代码可以访问其中的变量。
以下是关于执行环境的几点总结:
- 执行环境有全局执行环境(也称为全局环境)和函数执行环境之分;
- 每次进入一个新执行环境,都会创建一个用于搜索变量和函数的作用域链;
函数的局部环境不仅有权访问函数作用域中的变量,而且有权访问其包含(父)环境,乃至全
局环境; - 全局环境只能访问在全局环境中定义的变量和函数,而不能直接访问局部环境中的任何数据;
- 变量的执行环境有助于确定应该何时释放内存。
- JavaScript 是一门具有自动垃圾收集机制的编程语言,开发人员不必关心内存分配和回收问题。
可以对 JavaScript 的垃圾收集例程作如下总结:
- 离开作用域的值将被自动标记为可以回收,因此将在垃圾收集期间被删除。
“标记清除”是目前主流的垃圾收集算法,这种算法的思想是给当前不使用的值加上标记,然
后再回收其内存。 - 另一种垃圾收集算法是“引用计数”,这种算法的思想是跟踪记录所有值被引用的次数。JavaScript
引擎目前都不再使用这种算法;但在 IE 中访问非原生 JavaScript 对象(如 DOM 元素)时,这种
算法仍然可能会导致问题。 - 当代码中存在循环引用现象时,“引用计数”算法就会导致问题。
- 解除变量的引用不仅有助于消除循环引用现象,而且对垃圾收集也有好处。为了确保有效地回
收内存,应该及时解除不再使用的全局对象、全局对象属性以及循环引用变量的引用。
引用类型
使用对象
Object类型
- Array类型
- 检测数组 value instanceof Array、 Array.isArray()方
- 转换方法 toLocaleString()、toString()和 valueOf()
- 栈方法 后进先出 push()、pop()
- 队列方法 后进先出 shift()、unshift()
- 重排序方法 reverse()、sort()
- 操作方法 concat() 连接数组、splice()
- 位置方法 indexOf()、lastIndexOf()
- 迭代方法
- every() 全部
- filter() 筛选
- forEach()
- map()
- some() 存在
- 归并方法
- reduce()
- reduceRight()
- Date类型
- new Date()、Date.parse() 、Date.UTC()
- 继承的方法
- 日期格式化方法
- toDateString()——以特定于实现的格式显示星期几、月、日和年
- toTimeString()——以特定于实现的格式显示时、分、秒和时区;
- toLocaleDateString()——以特定于地区的格式显示星期几、月、日和年
- toLocaleTimeString()——以特定于实现的格式显示时、分、秒
- toUTCString()——以特定于实现的格式完整的 UTC 日期
- 日期/时间组件
- getTime() 返回表示日期的毫秒数;与valueOf()方法返回的值相同
- setTime(毫秒) 以毫秒数设置日期,会改变整个日期
- getFullYear() 取得4位数的年份(如2007而非仅07)
- getUTCFullYear() 返回UTC日期的4位数年份
- RegExp()类型
- Function类型
- 没有重载
- 函数声明与函数表达式
- 解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问)
- 至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真
正被解释执行。
- 作为值的函数
- 函数内部属性
- arguments
- this
- callee
- 函数属性和方法
- length
- prototype
- apply()
- call()
- 基本包装类型
- Boolean类型
- Number
- toFixed()方法会按照指定的小数位返回数值的字符串表示
- toExponential()
- String
- trim()方法: 这个方法会创建一个字符串的副本,删除前置及
后缀的所有空格,然后返回结果 - 字符串大小写转换方法
- toLowerCase()
- toLocaleLowerCase()
- toUpperCase()
- toLocaleUpperCase()。
- trim()方法: 这个方法会创建一个字符串的副本,删除前置及
- 字符串的模式匹配方法
- localeCompare()
- localeCompare()
- fromCharCode()
- 单体内置对象
- Global对象
- Math对象
- Math对象的属性
- min()、max()
- 舍入方法
- Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数
- Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数
- Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数
- random() Math.radom()
160
创建并操作数组
基本的JavaScript类型
基本类型和基本包装类型
面向对象的程序设计
对象属性
创建对象
继承
函数表达式
BOM
客户端检测
DOM
DOM扩展
DOM2和DOM3
事件
表单脚本
使用Canvas绘图
HTML5脚本编程
错误处理与调试
JavaScript与XML
E4X
JSON
Ajax与Comet
高级技巧
离线应用和客户端储存
最佳实战
新兴的API
客户端渲染:CSR (client side render)
在服务端放了一个html 页面,里面有
客户端发起请求,服务端把页面(响应的是字符串)发送过去,客户端从上到下依次解析,如果在解析的过程中,发现ajax
请求,再次像服务器发送新的请求,客户端拿到ajax 响应结果,模板引擎渲染。
过程至少和服务端发起两次请求服务端渲染:SSR (server side render)
sever 端页面+数据,服务端过程:
1.读取index.html
2.模版进行渲染,在发送给客户端之前,在服务端已经把index.html 渲染处理了。var 渲染结果 = tempeter.render(模板字符串,{解析替换对象}) response.end(渲染结果),服务端响应的就是最总的结果
服务端只请求一次
多数网站既有服务端渲染又有客户端渲染服务端渲染和客户端渲染的区别
- 客户端渲染不利于 SEO 搜索引擎优化
- 服务端渲染是可以被爬虫抓取到的,客户端异步渲染是很难被爬虫抓取到的
- 所以你会发现真正的网站既不是纯异步也不是纯服务端渲染出来的
- 而是两者结合来做的
- 例如京东的商品列表就采用的是服务端渲染,目的了为了 SEO 搜索引擎优化
- 而它的商品评论列表为了用户体验,而且也不需要 SEO 优化,所以采用是客户端渲染
转载:
vue通信、传值的多种方式(详细)
Vue.js——十分钟入门Vuex
通过路由带参数进行传值
- 两个组件 A和B,A组件通过query把orderId传递给B组件(触发事件可以是点击事件、钩子函数等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B - 在B组件中获取A组件传递过来的参数
this.$route.query.orderId
转载:
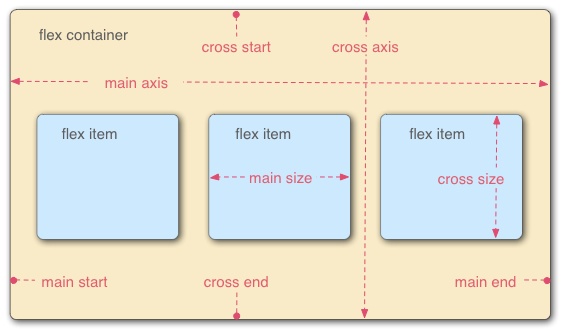
阮一峰:Flex 布局教程:语法篇
2009年,W3C 提出了一种新的方案—-Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
过程概述
从输入域名到网页打开的简单过程如下:
1. DNS域名解析
客户端输入域名后,由DNS服务器来将域名解析成对应服务器的IP地址
若未在缓存中找到,则不停的向上一级级请求DNS服务器
2. 建立TCP连接
客户端得到IP地址以后,会根据所获得的IP地址以及要访问的端口号发起网络连接, 即tcp三次握手连接, 建立起TCP/IP网络连接, 具体过程如下:
MVVM
MVVM(模型视图ViewModel 是一种基于MVC和MVP的架构模式,它试图更清楚地将用户界面(UI)的开发与应用程序中的业务逻辑和行为的开发分开。为此,此模式的许多实现都使用声明性数据绑定,以允许将视图上的工作与其他层分离。
阅读全文
