语义化标签: header footer nav section article aside 等
增强型表单:HTML4: text、checkbox、password、radio、submit、reset、FileHTML5: date(从一个日期选择器选择一个日期) email(包含 e-mail 地址的输入域) number(数值的输入域) range(一定范围内数字值的输入域) search(用于搜索域) tel(定义输入电话号码字段) url、 color、 month、week等
视频和音频:audiovideoCanvas绘图SVG绘图
地理定位:Geolocation拖放API:dragweb worker:是运行在后台的JavaScript,独立于其他脚本,不会影响页面的性能web storage:localStorage sessionStorageWebSocket:HTML5开始提供的一种在单个TCP` 连接上进行全双工通讯的协议
盒子样式介绍
- width和height:内容的宽度、高度(不是盒子的宽度、高度)
- padding:内边距。
- border:边框。
- margin:外边距。
盒子模型的分类与概念
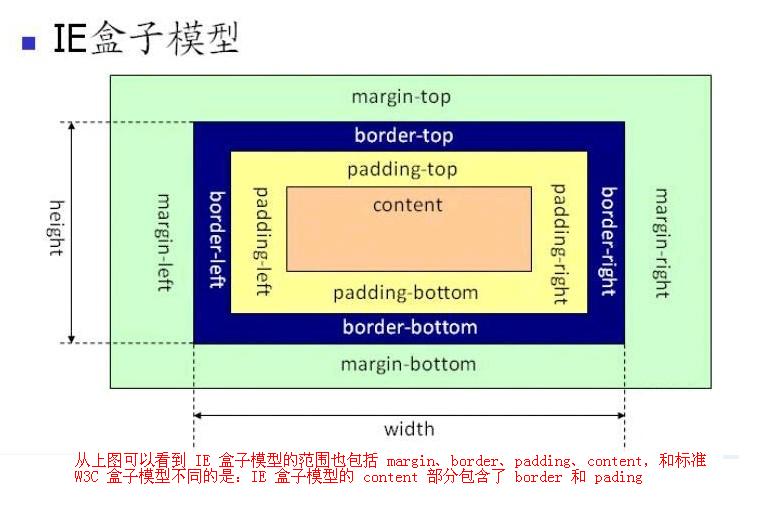
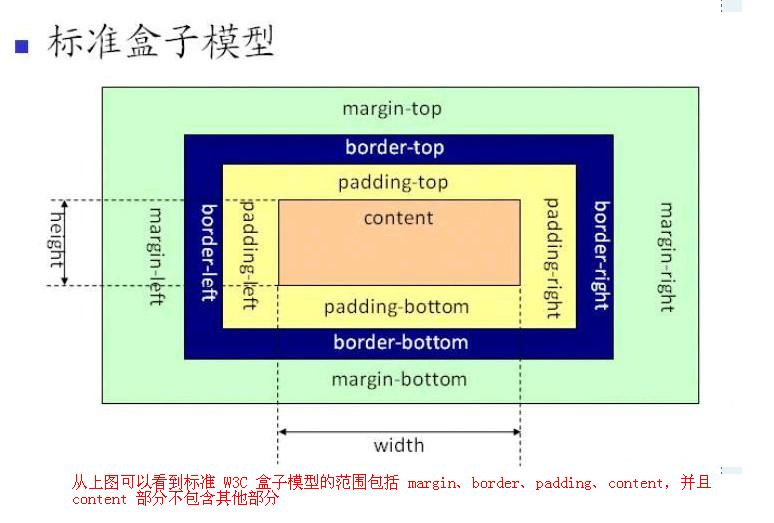
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是IE盒子模型和标准 w3c 盒子模型。
他们对盒子模型的解释各不相同:
IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 padding。
标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
ps:
1. ie8以上都是w3c标准盒模型
2. ie5极其以下都是ie盒子模型,ie6、ie7、ie8在混杂模式下ie盒模型,
3. 在标准模式下是w3c标准盒模型
4. 注意:ie6在混杂模式下一定是Ie盒模型,而ie7、ie8在混杂模式下不一定是ie盒模型
border-box width 和 height 属性包括内容,内边距和边框,但不包括外边距。
这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 。
例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px
的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为:
width = border + padding + 内容的 width,
height = border + padding + 内容的 height。
box-sizing:
content-box(默认)
content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-boxborder-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其border和padding,内容区的实际宽度会是width减去(border + padding)的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
inherit
目录
定义
块级元素(display: block):
1. 每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2. 元素的高度、宽度、行高以及顶和底边距都可设置。
3. 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)。默认高度等于子元素高度。父子均是块级元素时,子块的高度可能冲破父级的限制
内联元素(display: inline)
1. 指的是书写完成后不会自动换行,并且元素没有宽和高。
2. 和其他内联元素都在一行上;
3. 可以通过margin、padding来改变左右的距离,但不可以改变上下的距离,导致width、height、line-height失效或。可以使用border。
4. 内联元素之间有空白区域,空白区域的形成是因为<span>之间有回车,在html中,空格、制表符、回车都属于空白符,多个空白符都会视为一个空格,空格的大小由父级<div>的font-size决定。注意:只有内联(内联块)与内联(内联块)之间的空白符才会形成一个空格,文本元素(除空白符)也是属于内联元素。常用解决方法,给<div>设置font-size: 0;,在<span>上把font-size设置回去
内联块状元素(display: inline-block)
1. 和其他元素都在一行上;
2. 元素的高度、宽度、行高以及顶和底边距都可设置。
3. 它也会有元素间出现空白区域的问题
空元素
没有内容的HTML元素<br>、<hr>、<img>、<input>、<link>、<meta>
分类
内联元素有:span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block)
块级元素有:div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、menu、pre,HTML5新增的header、section、aside、footer
内联块状元素: a, br, em, font, img, input, label, select, small, span, textarea
转载:
js 深浅拷贝 笔记总结
[JS]深拷贝与浅拷贝的区别,实现深拷贝的几种方法
JS 数据类型
JavaScript的数据类型有: 数值类型(number) 、 字符串类型(string) 、 布尔类型(boolean) 、 null 、undefined 、对象(数组、正则表达式、日期、函数)
阅读全文目录
- 题目: 给定两个整数a和b,要求在使用任何辅助空间的情况下,交换两个的值
- 题目: 给两个杯子,一个5升,一个6升,水随便用,最后取出3升水
- 题目: 给10个箱子,有一个比其他得要轻,用最少的比较次数找出这个箱子
题目: 给定两个整数a和b,要求在使用任何辅助空间的情况下,交换两个的值
方法一:1
2
3a = a + b;
b = a - b;
a = a - b;
方法二:1
2
3a = a^b;
b = a^b;
a = a^b;
题目: 给两个杯子,一个5升,一个6升,水随便用,最后取出3升水
方法:
- 6升装满倒入5升杯子,6升杯子里剩1升水;
- 6升杯子中的1升倒入5升杯子;
- 6升杯子装满水倒入5升杯子,6升杯子里剩2升水;把5升杯子水倒掉;
- 6升杯子中的2升倒入5升杯子;
- 6升杯子装满水倒入5升杯子,6升杯子里剩3升水,完成。
题目: 给10个箱子,有一个比其他得要轻,用最少的比较次数找出这个箱子
方法:
二分法:
用天平左右各五个进行称量,10 => 5
较轻的一组留下一个,继续进行分开称量,如果左右相等,则剩余的那一个为最轻的,否则剩下的两个继续进行比较5 => 1 || 5 => 2
最后一次比较 2 => 1
1 | 为了能让用户尽快找到低价机票,我们从服务器渠道航班数据后需要按价格进行排序,然后展示给用户。 |
1 | 1. 成人至少选择一个,儿童可不选 |
HTTP和TCP/IP的关系
HTTP—>(TSL/SSL)—>TCP—>IP
HTTP处于应用层、TCP处于传输层、IP处于网络层
- HTTP将所需要传输的数据以流的形式传递给TCP程序
- TCP解析数据中的IP地址和端口号,将数据流分割成数据段,并添加上TCP段首部,如TCP握手(ACK、SYNC等),源端口,目的端口、TCP校验和等
- TCP程序将包装好的TCP数据段叫给IP程序,IP程序在此基础上封装进去IP分组首部,如源IP地址、目的IP地址,数据报总长度、分组ID、首部长度、首部校验和等等
- 最后交给数据链路层去发送这个IP分组数据段
git 常用命令
个人学习经历
从认识到使用git命令已有两年多的时间了,记得刚刚认识它的时候很是害怕,害怕那看不懂的命令,以至于每次提交代码都要用github客户端进行提交。当然了,那是的我对客户端也是晦涩难懂(现在也是),以至于要彻底放弃。有时每次提交代码都要把文件拉到网页上面进行提交,很是麻烦。后来跟着老师的课程渐渐地认识了git,才发现是如此的好用,慢慢的发现自己已经离不开它了。虽然以前已经整理过一些关于git的命令,但却凌乱不堪,以至于自己常常自惭形秽。今天我根据阮一峰老师的博客对自己的这篇文章进行重构,让自己的博客文章慢慢的有自己的思想和见解。
–2019-3-8

