作用域和闭包
字数统计:2.6k字目录
执行上下文和执行栈
执行上下文就是当前 JavaScript代码被解析和执行时所在环境的抽象概念, JavaScript 中运行任何的代码都是在执行上下文中运行。
执行上下文的类型
执行上下文总共有三种类型:
全局执行上下文: 这是默认的、最基础的执行上下文。不在任何函数中的代码都位于全局执行上下文中。它做了两件事:
1、 创建一个全局对象,在浏览器中这个全局对象就是 window 对象。
2、 将this指针指向这个全局对象。一个程序中只能存在一个全局执行上下文。
函数执行上下文: 每次调用函数时,都会为该函数创建一个新的执行上下文。每个函数都拥有自己的执行上下文,但是只有在函数被调用的时候才会被创建。一个程序中可以存在任意数量的函数执行上下文。每当一个新的执行上下文被创建,它都会按照特定的顺序执行一系列步骤,具体过程将在本文后面讨论。
Eval 函数执行上下文: 运行在 eval 函数中的代码也获得了自己的执行上下文,但由于 Javascript 开发人员不常用 eval 函数,所以在这里不再讨论。
执行上下文:创建阶段
执行上下文的生命周期包括三个阶段:创建阶段→执行阶段→回收阶段,我们重点介绍创建阶段。
创建阶段(当函数被调用,但未执行任何其内部代码之前)会做以下三件事:1
2
3创建变量对象:首先初始化函数的参数arguments,提升函数声明和变量声明。
创建作用域链:下文会介绍
确定this指向:下文会介绍
1 | function test(arg){ |
这是因为当函数执行的时候,首先会形成一个新的私有的作用域,然后依次按照如下的步骤执行:1
2
3如果有形参,先给形参赋值
进行私有作用域中的预解释,函数声明优先级比变量声明高,最后后者会被前者所覆盖,但是可以重新赋值
私有作用域中的代码从上到下执行
执行栈
函数多了,就有多个函数执行上下文,每次调用函数创建一个新的执行上下文,那如何管理创建的那么多执行上下文呢?
JavaScript 引擎创建了执行栈来管理执行上下文。可以把执行栈认为是一个存储函数调用的栈结构,遵循先进后出的原则。
执行栈,在其他编程语言中也被叫做调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
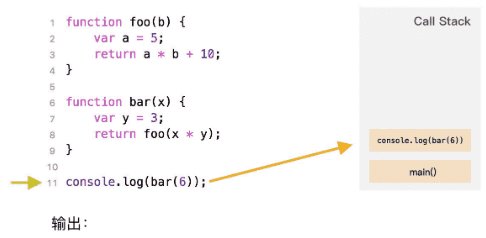
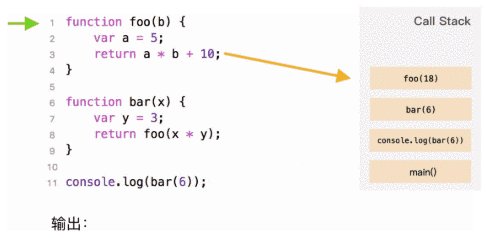
当 JavaScript 引擎首次读取你的脚本时,它会创建一个全局执行上下文并将其推入当前的执行栈。每当发生一个函数调用,引擎都会为该函数创建一个新的执行上下文并将其推到当前执行栈的顶端。
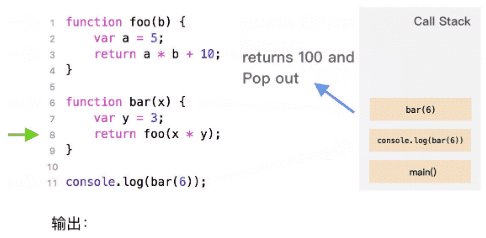
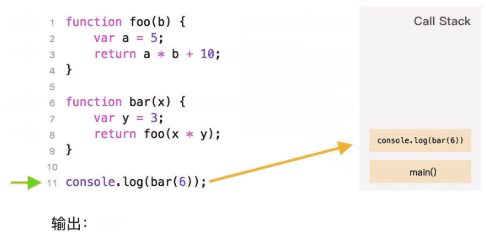
引擎会运行执行上下文在执行栈顶端的函数,当此函数运行完成后,其对应的执行上下文将会从执行栈中弹出,上下文控制权将移到当前执行栈的下一个执行上下文。
从上面的流程图,我们需要记住几个关键点:1
2
3
4
5
6JavaScript执行在单线程上,所有的代码都是排队执行。
一开始浏览器执行全局的代码时,首先创建全局的执行上下文,压入执行栈的顶部。
每当进入一个函数的执行就会创建函数的执行上下文,并且把它压入执行栈的顶部。
当前函数执行完成后,当前函数的执行上下文出栈,并等待垃圾回收。
浏览器的JS执行引擎总是访问栈顶的执行上下文。
全局上下文只有唯一的一个,它在浏览器关闭时出栈。
作用域和作用域链
ES6 到来JavaScript 有全局作用域、函数作用域和块级作用域(ES6新增)。我们可以这样理解:作用域就是一个独立的地盘,让变量不会外泄、暴露出去。也就是说作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。
在介绍作用域链之前,先要了解下自由变量,如下代码中,console.log(a)要得到a变量,但是在当前的作用域中没有定义a(可对比一下b)。当前作用域没有定义的变量,这成为 自由变量。1
2
3
4
5
6
7var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量
console.log(b)
}
fn()
自由变量的值如何得到 —— 向父级作用域(创建该函数的那个父级作用域)寻找。如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是作用域链 。1
2
3
4
5
6
7
8
9
10
11
12function F1() {
var a = 100
return function () {
console.log(a)
}
}
function F2(f1) {
var a = 200
console.log(f1())
}
var f1 = F1()
F2(f1) // 100
上述代码中,自由变量a的值,从函数F1中查找而不是F2,这是因为当自由变量从作用域链中去寻找,依据的是函数定义时的作用域链,而不是函数执行时。
闭包是什么
闭包这个概念也是JavaScript中比较抽象的概念,我个人理解,闭包是就是函数中的函数(其他语言不能这样),里面的函数可以访问外面函数的变量,外面的变量的是这个内部函数的一部分。闭包让我们能够从一个函数内部访问其外部函数的作用域。
闭包的优点:
(1)逻辑连续,当闭包作为另一个函数调用参数时,避免脱离当前逻辑而单独编写额外逻辑
(2)方便调用上下文的局部变量。
(3)加强封装性,是第2点的延伸,可以达到对变量的保护作用。
使用闭包的注意点(缺点):
(1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
(2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value
),这时一定要小心,不要随便改变父函数内部变量的值。
闭包的特性:
(1)作为函数变量的一个引用。当函数返回时,其处于激活状态。
(2)闭包就是当一个函数返回时,并没有释放资源的栈区。
闭包的作用:
使用闭包可以访问函数中的变量。
可以使变量长期保存在内存中,生命周期比较长。
闭包主要有两个应用场景:
闭包的应用比较典型是定义模块,我们将操作函数暴露给外部,而细节隐藏在模块内部
函数作为参数传递(见作用域部分例子)
函数作为返回值(如下例)1
2
3
4
5
6
7
8
9
10
11
12
13
14function outer() {
var num = 0 //内部变量
return function add() {
//通过return返回add函数,就可以在outer函数外访问了。
num++ //内部函数有引用,作为add函数的一部分了
console.log(num)
}
}
var func1 = outer() //
func1() //实际上是调用add函数, 输出1
func1() //输出2
var func2 = outer()
func2() // 输出1
func2() // 输出2
1 | for(var i = 1; i <= 10; i++) { |
1 | for(var i =0; i<= 10; i++) { |
this全面解析
先搞明白一个很重要的概念 —— this的值是在执行的时候才能确认,定义的时候不能确认! 为什么呢 —— 因为this是执行上下文环境的一部分,而执行上下文需要在代码执行之前确定,而不是定义的时候。看如下例子:1
2
3
4
5
6// 情况1
function foo() {
console.log(this.a) //1
}
var a = 1
foo()
1 | // 情况2 |
1 | // 情况3 |
1 | // 情况4 |
1 | // 情况5 |
接下来我们逐一解释上面几种情况:
对于直接调用 foo 来说,不管 foo 函数被放在了什么地方,this 一定是 window
对于 obj.foo() 来说,我们只需要记住,谁调用了函数,谁就是 this,所以在这个场景下 foo 函数中的 this 就是 obj 对象
在构造函数模式中,类中(函数体中)出现的this.xxx=xxx中的this是当前类的一个实例
call、apply和bind:this 是第一个参数
箭头函数this指向:箭头函数没有自己的this,看其外层的是否有函数,如果有,外层函数的this就是内部箭头函数的this,如果没有,则this是window。

