DOM结构
字数统计:780字目录
定义
DOM是个缩写,全称是Document Object Model。
D表示Document,就是DOM将HTML页面解析为一个文档,同时提供了document对象。
O表示Object,就是DOM将HTML页面中每一个元素解析为一个对象。
M表示Model,就是DOM中表示各个对象之间的关系。
作用
用于解析HTML页面文档,方便JavaScript语言通过DOM访问和操作HTML页面中的内容。
DOM结构
DOM树结构
DOM可以访问和更新HTML中的内容、结构和样式,是因为DOM将HTML解析为一个树状结构。1
2
3
4
5
6
7
8
9
10
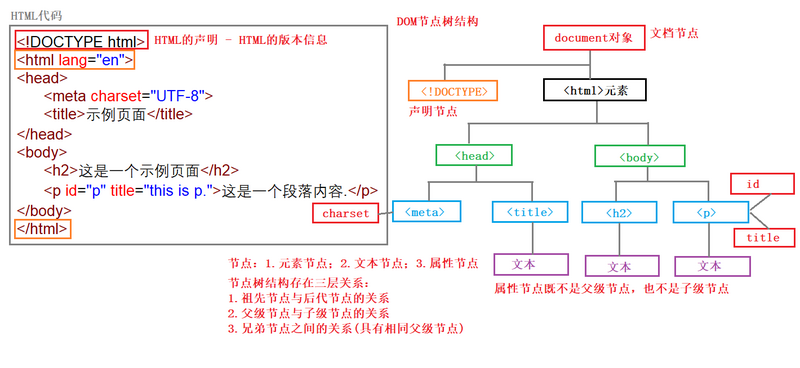
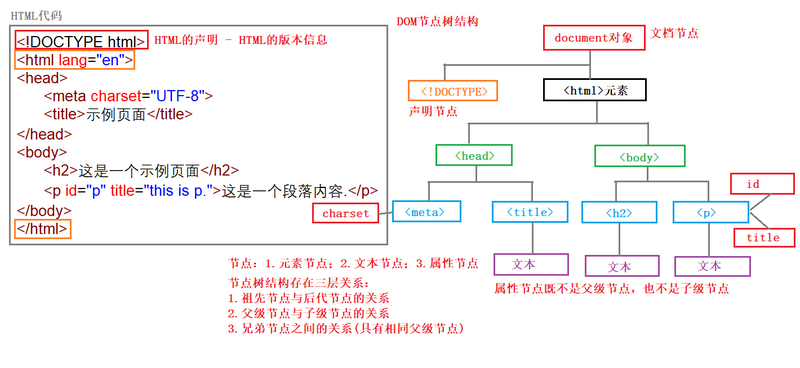
11<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title>示例页面</title>
</head>
<body>
<h2>这是一个示例页面</h2>
<p id="p" title="this is p.">这是一个段落内容。</p>
</body>
</html>
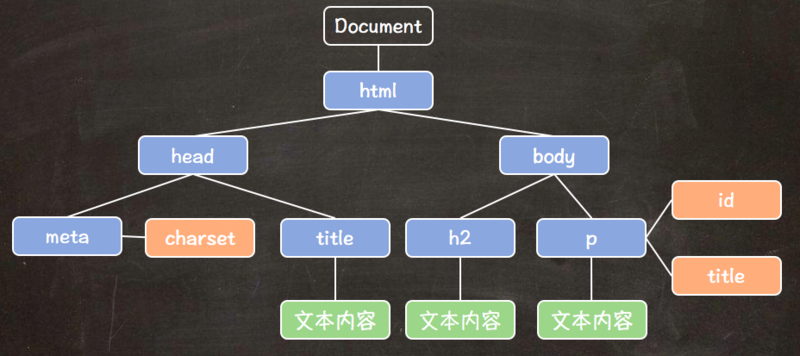
将上面的 HTML 页面绘制成 DOM 树结构,如下效果:
通过上面的 DOM 树结构,我们可以看到,Document 对象是作为 DOM树结构的入口。再根据 DOM 树结构的特点,我们就可以定位到 HTML 页面中任意一个元素、属性或文本内容。
浏览器加载并运行 HTML 页面时,会创建 DOM 树结构这个模型。并且 DOM 树结构模型会被存储在浏览器的内存中。当 HTML 页面内容过于庞大和复杂时,生成的 DOM 树结构就越复杂。进而,浏览器加载 HTML 页面的耗时就越长。
DOM树中的节点
在 DOM 树结构中,主要由以下 4 种节点组成:
| 节点名称 | 含义 | 描述 |
|---|---|---|
| 文档节点 | 表示整个HTML页面(相当于document对象) | 当需要访问任何标签、属性或文本时,都可以通过文档节点进行导航 |
| 元素节点 | 表示HTML页面中的标签(即HTML页面结构) | 访问DOM树时,需要从查找元素节点开始 |
| 属性节点 | 表示HTML页面中的开始标签包含的属性 | |
| 文本节点 | 表示整个HTML页面中的标签所包含的文本内容 |
节点(Node)作为DOM树结构中的连接点,最终构成了完整的DOM树结构
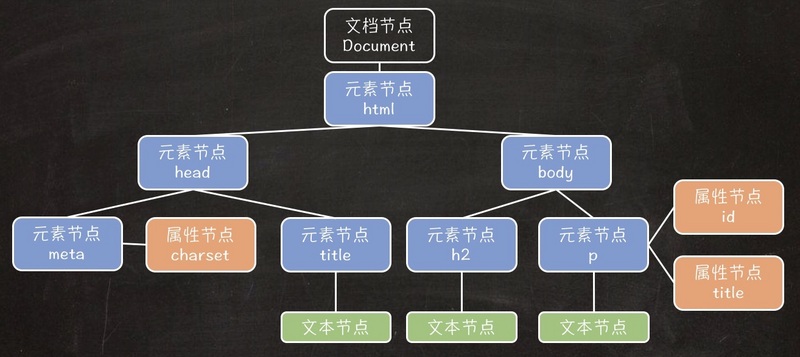
节点树结构
通过节点概念,我们可以将原本的 DOM 树结构改成 DOM 节点树结构进行表示。
操作节点
1、获取节点1
2
3
4
5
6
7
8
9
10
11
12
13# 1、标准DOM API
document.getElementById
document.getElementsByTagName
document.getElementsByName
document.getElemensByClassName
# 功能强大,但是也许会有浏览器不兼容的情况存在
document.querySelectorAll
2、 亲属访问
3、 属性获取
getAttribute
getAttributeNode
2、 创建1
2
3
4
5
6
7
8
9# 创建元素
document.createElement
# 创建文本节点
document.createTesxtNode
# 属性节点
document.createAttribute
innerHTML
innerText
node.cloneNode()
3、 加入1
2
3
4
5# 追加到结尾处
appendChild
innerHTML
# 用法:将元素插入到某一个元素的前面 父元素.insertBefore(新元素, 旧元素);
insertBefore
4、 其他1
2style 的操作
setAttribute(属性名, 属性值)
5、 删除1
2
3# 用法:父元素.removeChild()
removeChild
removeAttributeNode
6、 修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
161.修改节点
删除节点再加入
2.修改样式
style.xxx = vvv;
setAttribute
3.修改文本
innerHTML
innerText
节点操作
nodeValue
4.修改属性
.xxx = vvv
setAttribute

